Workshop Planning Process
Here are 6 examples of Planning Sessions with egghead instructors:

▶️ Session Recording (18/9/2019)
Why is this topic important for somebody to learn?
GraphQL is getting more and more adoption and onboarding is covered by many resources. When people start to adopt it for production apps they start to struggle with the API design. GraphQL is even more flexible than REST and it’s easy to build an API where it’s hard to move forward.
What should the learner be able to do at the end of the course?
Students should feel comfortable designing a GraphQL API based on best practices like the Connection spec. They should have a strong understanding about designing mutations and the related error handling.
What are the milestones that a student will reach as they work toward the big picture goal of this workshop?
- Naming of queries
- Naming of query properties
- IDs vs full objects for connected entities in queries
- Curser vs pages for pagination in queries
- Edges in the GraphQL Connection spec
- Multiple arguments vs object input for Mutations
- Handling expected Mutation errors
- Handling unexpected Mutation & Query errors
What will your example or demo be for this workshop?
Either a location guide or a web shop could be great examples. Both can start simple and it’s clear how they can expand to cover more complex cases. This I believe is very important for explaining advanced design concepts.

▶️ Session Recording Recording (13/9/2019)
Why is this topic important for somebody to learn?
Programmers use git all day, everyday, but it's still common to get stuck into situations and have no idea how to get out without a lot of hassle. When you really know the git workflow well, it can speed up development, and reduce the hassle of getting stuck in a bad state.
What should the learner be able to do at the end of the course?
Use git confidently! Or at least: recognize when they're in a situation that they can get out of gracefully.
What are the milestones that a student will reach as they work toward the big picture goal of this workshop?
- Understand how files are stored, cached, and pushed
- How to do and undo "add", "stash", "commit", "push"
- What to do when there are conflicts in merges
- How to switch branches gracefully
- Know what operations are destructive, and know how to not lose a bunch of work
- Handle gitignore properly, including ignoring files you've already commited
- Understand what origin is, and how to handle complicated server situations
- Merge vs rebase (and other workflow considerations)
What will your example or demo be for this workshop?
I imagine it would be like a "cookbook" workshop, or a bunch of mini-lessons. "Here's how you could mess it up; now here's how to fix it". Perhaps there would also need to be an intro part to explain the git file/branch model as well, just so everyone is on the same page

▶️ Session Recording Recording (6/9/2019)
This is an example where the initial submission was somewhat sparse, but we ended up fleshing it out well during the proposal session.
Original Proposal Submission
Why is this topic important for somebody to learn?
Routers are powerful and an essential part of any application. Learning how to use the vue-router is important for anyone building a vue application.
What should the learner be able to do at the end of the course?
Use vue-router and all of its built in functionality in an application.
What are the milestones that a student will reach as they work toward the big picture goal of this workshop?
Create a basic router, create sub-routes, create wildcard path routes, create an interceptor for routes.

▶️ Session Recording Recording (13/9/2019)
Why is this topic important for somebody to learn?
Gatsby themes are powerful abstractions that require a new mental model to fully take advantage of. This course will teach that mental model by example. As a result, this will enable learners to participate in the Gatsby theme ecosystem by: Building themes that have a good enough user experience to be sold on their own and used with other themes. Understanding patterns for data abstraction, shadowing, and generally extending other people's themes for use on their own sitesThe people that go through this workshop will become "Gatsby Theme Experts", who can go on to use their skills to build abstractions that enable faster building of sites for clients and converting themes from WordPress or other ecosystems.
What should the learner be able to do at the end of the course?
After completing this course, the desired end result is for learners to be comfortable creating themes that can compose with other themes in the Gatsby ecosystem without interfering with each other. These themes will enable their users to be able to source data from any Gatsby source, style pages without breaking other themes, and support users when they need to eject from child themes gracefully using parent themes. This course will probably not cover: Using the same theme multiple times in the same site. Also known as "instancing" themes.
What are the milestones that a student will reach as they work toward the big picture goal of this workshop?
- Building GraphQL Interfaces with schema customization
- Backing those interfaces with concrete data types sourced from arbitrary nodes
- Isolating design tokens using custom React context
- Taking advantage of Predictive Shadowing, which enables themes to shadow other themes if they are installed
- Different Shadowing techniques such as "copying" and "extending" and what they mean for future upgradability
- Exposing options to theme users
- Architecting a suite of themes to work well together - npm dependency control - understanding how plugin options merge (or don't)

▶️ Session Recording Recording (16/10/2019)
Why is this topic important for somebody to learn?
Using XState will:
- provide confidence that you've accounted for all states and transitions
- reuse common state machines across components
- keep local state local
What should the learner be able to do at the end of the course?
Write components that handle internal state in a predictable and re-usable way.
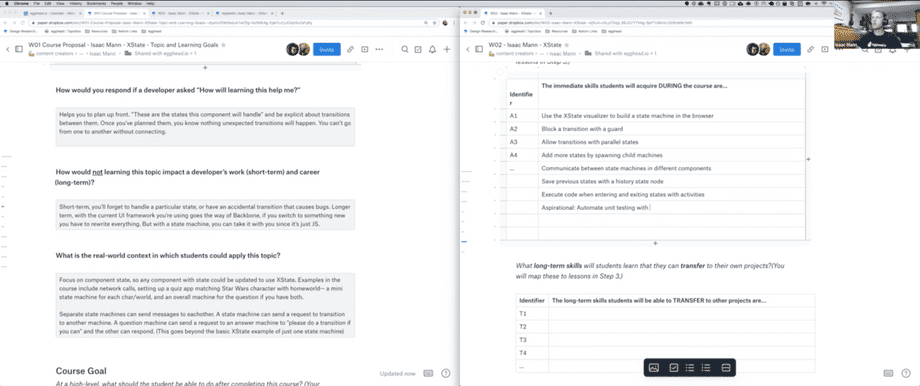
What are the milestones that a student will reach as they work toward the big picture goal of this workshop?
- Handle http request state with xstate
- Block a state transition with a guard
- Allow transitions in any order with parallel states
- Add more states by spawning child machines
- Communicate between state machines in different components with the actor model
- Save previous states with history states
- Execute code when entering and exiting a state with activities
What will your example or demo be for this workshop?
The end goal is a quiz app in which users match a star wars character with their home world.
- Handle http request state with xstate- A flaky network will be emulated- We'll use xstate to show the state of the network to load the list of characters and homeworlds.
- Block a state transition with a guard- If the network request returns an empty array, that's still not enough to actually play the game, so we'll create a separate state for that case and use a guard to choose whether a successful response should go to the
hasDataornoDatastate. - Allow transitions in any order with parallel states- Users should be able to pick a character first and then a home world, or a home world and then a character. And the submit button should be enabled once both have been selected. We'll use parallel states to accomplish that.
- Add more states by spawning child machines- After the submit button is pressed, we need to make a new question and track that state. We'll use the
spawnfunction to create a new child machine for each new question. - Communicate between state machines in different components using the Actor model- All of this code lives in one component so far, but our apps have multiple components. We'll split the app into a list component and multiple question components with each component having its own state machine. Each component will update its own state machine when it receives an event from a different component.
- Save previous states with history states- If a question is too hard, a user might want to skip it and come back. We'll add the ability to restore the selections that were made on previous questions when you return to them using history states.
- Execute code when entering and exiting states with activities.- Activities are useful for anything that needs to be executed at the beginning and end of a state. Like an animation that needs to stop or an observable that needs to be unsubscribed. We'll add a completely spurious
Dark Sidemode for the quiz that makes all the ui elements float around the screen so that users have a more difficult time taking the quiz. LeavingDark Sidemode should return all elements to their original locations.

▶️ Session Recording Recording (11/9/2019)
Why is this topic important for somebody to learn?
React changed a lot last year with Hooks. It's poised to changed again this year with Suspense. This course will show folks how easy it is to build an API-backed application with Suspense, Hooks, and Context. Suspense is in production builds of React now but the react team hasn't provided a model cache. It's on the roadmap for fall 2019 and likely the primary focus of React Conf 2019.
What should the learner be able to do at the end of the course?
Build an application that fetches and posts data from a RESTful API using the latest React APIs: Suspens, Hooks, and Context.
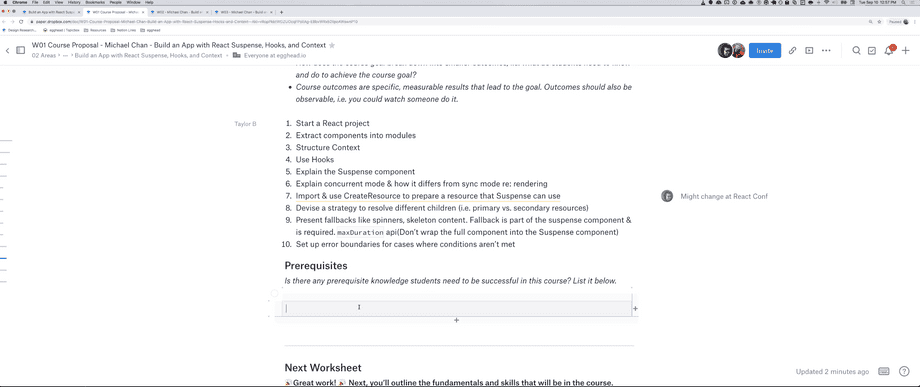
What are the milestones that a student will reach as they work toward the big picture goal of this workshop?
- Build a data-less prototype
- Create Resources for collecting and interacting with data
- Fetch data from a RESTful API
- Orchestrate complex loading states with the Suspense component
- Create Resource-reading components
- Manage and clear a React Cache
- Post data to a RESTFUL API
- Organize an application with Resources, Hooks, Resources-reading components, and UI components.
What will your example or demo be for this workshop?
I created a YouTube series on this content in 2018, when I thought React Cache would be coming in spring. It's a 27 video series where we build a (paired down) Pokedex concept-by-concept. The application specifics could be changed from Pokemon to something else. But the application could structure could be largely the same. This could be GitHub repositories or some other type of silly resource.





